Dalam seni menggambar, gaya ala-ala kartun Jepang mungkin adalah yang paling diminati di kalangan awam karena termasuk yang paling mudah untuk digambar di banding realis. Saya sendiri punya hobi menggambar dan saya nyaman dengan style jejepangan saya. Sampai sekarang belum ada niat meng-upgrade skill ke realis. Syukurnya kemampuan saya ini bisa lumayan berguna di dunia kerja. hehe.
Jaman sekarang dunia gambar menggambar kartun juga dibagi menjadi dua, tradisional dan digital. Tradisional adalah menggunakan alat basic seperti kertas dan pensil. Digital adalah menggambar menggunakan aplikasi di perangkat komputer. Orang yang menggambar digital biasanya menggunakan pen tablet untuk mempermudah penggambaran. Tinggal coret coret jaadi deh!
Nah, berhubung pen tablet itu harganya cukup mahal, tidak begitu banyak orang terutama pelajar/mahasiswa (termasuk saya) yang punya si pen tablet ini. Lalu gimana kalau mereka ingin menggambar digital?
Darisitu saya akhirnya ngulik sendiri dengan aplikasi tercinta Adobe Photoshop cari-cari cara agar saya bisa ikut ngegambar digital juga sampai akhirnya sekarang bisa dibilang saya sudah bisa menggambar kartun-kartunan dengan susah payah.
Dalam kartun Jepang, penggambaran paling intens ada pada mata, untuk itu saya mau nunjukin cara bikin ‘Anime Eyes’ tanpa kalian harus punya pen tablet. Kalau mau dicoba? Boleh kok!
Tools :
1. Adobe Photoshop. Seri apapun.
Saya sendiri menggunakan Adobe Photoshop CS5 versi Macbook.
2. Mouse atau trackpad. Saya sih pake trackpad.
3. Perut yang kenyang, Mood yang bagus.
Step #1 – Get Ready…
Setelah membuka aplikasi Adobe Photoshop, buat layer baru diatas layer background ukuran apa saja.
Saya tidak akan langsung hajar ngegambar pakai brush. Saya ngga seajaib itu. Untuk itu, hal pertama yang akan kita gunakan adalah Pen Tool, untuk mendapat hasil garis yang rapi dan mudah dibentuk.

Step #2 – Rangka
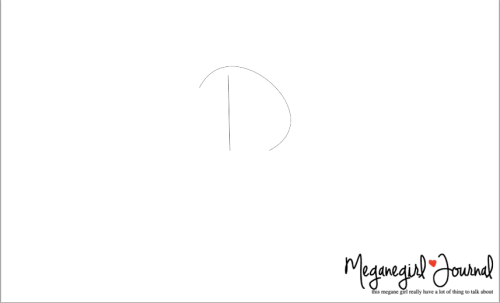
1. Menggunakan Pen Tool, buat sebuah garis yang tidak terlalu panjang dan dibuat miring seperti di gambar. Jangan sambungkan Anchor Pointnya yaaa.
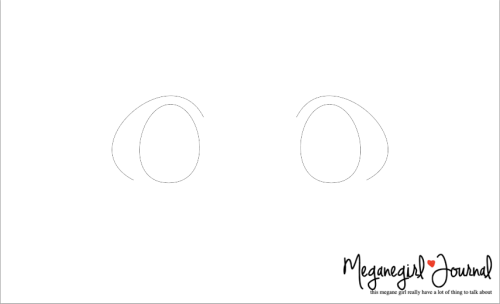
2. Lekukan masing-masing Anchor Point membentuk bingkai mata. Bisa dikreasikan sebebas mungkin, kalau lagi ngga ada ide, bisa dibuat seperti di gambar.
3. Buat garis baru di dalam rangka bingkai mata tersebut. Kali ini, satukan Anchor Pointnya untuk membuat bola mata.


4. Tarik kedua belah Anchor Point dan membentuk shape lonjong, jangan dibuat terlalu bulat ya. Setelah itu copy-paste kedua rangka tersebut menggunakan Selection Tool (A) lalu tinggal tekan Ctrl+C (Cmd+C) dan Ctrl+V(Cmd+V) , duplikat rangkanya taruh di sisi satunya lagi, sesuaikan jarak matanya.
5. Terakhir, gunakan Selection Tool (A) untuk menandai rangka di sebelah kiri. Lalu klik pilih Edit > Transform > Flip Horizontal

Dan kedua rangka matapun selesai!

Step #3 – Lineart
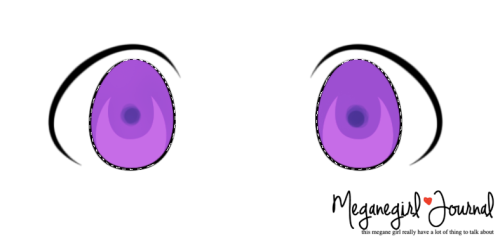
1. Selesai membuat rangka, waktunya membentuk garis asli dari rangka-rangka yang sudah dibuat. Karena rangkanya sendiri sudah jadi, kita tinggal menggunakan Stroke Path. 
Caranya, tinggal menandai rangka-rangkanya, klik kanan dan pilihan Stroke Path akan muncul. Karena tebal brush bingkai mata dan bola mata akan berbeda, maka pertama-tama kita akan men-setting brush yang akan kita gunakan. Gunakan tipe Wet Brush seperti digambar dengan diameter kira-kira 20 untuk menghasilkan garis yang tebal tapi halus.
Lalu tandai rangka bingkai mata menggunakan Selection Tool (A).
Klik kanan lalu klik Stroke Path dan… voila!
Lakukan hal yang sama untuk bagian rangka bola mata. Gunakan metode dan brush yang sama, tapi perkecil diameternya kira-kira sampai 5.
Step #4 – Coloring
1. Step terakhir, dan yang paling mengandalkan kreatifitas pembuatnya, karena disini kita bisa mengeksplor mata yang kelihatan seperti apa yang kita inginkan.
Pertama, pilih warna apa saja yang ingin kalian gunakan sebagai warna dasar matanya. Karena warna kartun Jepang biasanya beragam, saya coba pilih warna ungu.
2. Gunakan rangka yang sudah ada, atau Wand Tool untuk menandai bagian bola mata yang ingin diwarnai. Lalu klik Bucket Tool (G) pada bagian tersebut.
Setelah itu, buat path baru dan bentuk seperti di gambar. Path ini berfungsi untuk membuat gradasi warna mata.
3. Tarik masing-masing Anchor Point sampai membentuk shape… apa ya namanya. Pokonya seperti gambar di bawah, lalu sesuaikan besarnya dengan ukuran bola matanya.

4. Setelah itu. tandai Path yang sudah di buat, lalu klik kanan dan klik Make Selection untuk membuat garis batas putus-putus.
5. Setelah itu, gunakan Burn Tool (O) Untuk membuat gradasi warna gelap. Kenapa menggunakan Burn Tool (O) ngga langsung warnain pake Bucket Tool aja? Karena biar tone warnanya ngga berubah, jadi cuma beda kontrasnya aja.
Pilih range Midtones agar warna yang dihasilkan tidak terlalu kontras. Gunakan juga brush besar yang bersisi halus biar warnanya lebih rata.
Hasilnya seperti ini! Lakukan hal yang sama untuk mata satunya lagi ya! Biar ngga susah, tinggal Flip Horizontal Path yang sudah dibuat tadi, dan lakukan step yang sama.
6. Karena sudah dibuat gradasi di bola mata, maka tidak perlu membuat pupil yang terlalu besar. Masih menggunakan Burn Tool (O), perkecil ukuran brushnya dan ubah rangenya ke Highlights untuk membuat warna yang lebih intens.
Jadinya seperti ini. Bisa ditumpuk warna sesuai yang kalian inginkan.
7. Masih bermain gradasi, untuk menciptakan efek 3D dan hidup, mainkan level kontras pada mata menggunakan Burn Tool (O) dengan brush besar bersisi halus dan range Midtones.
Sapukan di sisi luar atas bola mata membentuk setengah lingkaran. Karena kalau membuat gradasi mata, yang lebih gelap justru berada di sisi atas.
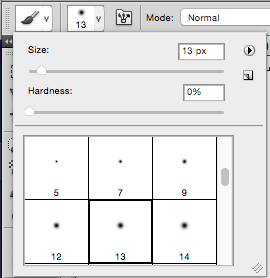
8. Step terakhir, gunakan Brush Tool (B) untuk membuat spark mata. Gunakan brush dengan diameter medium untuk spark utama, dan gunakan brush yang lebih kecil untuk membuat efek teary eyes agar kelihatan lebih cute! Saya pakai 65px untuk yang besar, dan 13px untuk yang kecil. Oh ya, gunakan Foreground warna putih ya.
Penempatan sparknya sesuaikan dengan lightning gambar, kalau masih coba-coba bisa buat sesuai di gambar.
9. Semakin banyak efek spark, akan semakin kelihatan cute. Untuk tambahan, kalian juga bisa menambah spark di bagian bawah dengan warna sesuai tone mata yang diset lebih halus.
10. And that’s a wrap!
I hope this simple tutorial will help you, terutama untuk orang yang baru mau belajar digital drawing. Sebagai hadiah, saya kasih contoh gambar full body yang sepenuhnya saya buat hanya bermodal trackpad.
























Terima kasih atas artikel yang telah anda bagikan di postingan anda karena sangat bermanfaat bagi saya. Silahkan jika ingin mengunjungi website saya http://www.ppnsbima.wordpress.com
LikeLike
sukaaaaakkk banget sama tutorialnya…. sering2 dong…hehehehe akhirnya aku bisa nggambarnya, pake tutorial indo lagi..biasanya kalo pake AI agak ribet sih…
salam kenal!!^^
missmichigo.blogspot.com
LikeLike
Waaah makasih banyak >w< Semoga bisa di terapin & gampang di mengerti ya tutornya hihi~ Salam kenal jugaa :3
LikeLike